
Actually, I am lying. This is not precisely a portfolio of my interactive work. So much of my work is under NDA or the IP of someone else , that a strict showing of my totally public work is sadly thin.
You can also see some of my stuff on Behance, if that is your way.
For a more chatty version, I have made up this sort of overview, with a few pictures, and a few words, outlining my strengths and capabilities. If you want to see more, and are seriously interested in hiring me, then call or email me via the contact page or use one of the social media methods on the home page. I'll send out a PDF with rather more info. But don't spread it around. It'll be our secret.
There's no point in design if it is not appropriate, or isn't built right.
As much as I design interactions, interfaces and products, I design processes and documents to assure the right design is built, and it is communicated to the owner and implementation teams clearly.
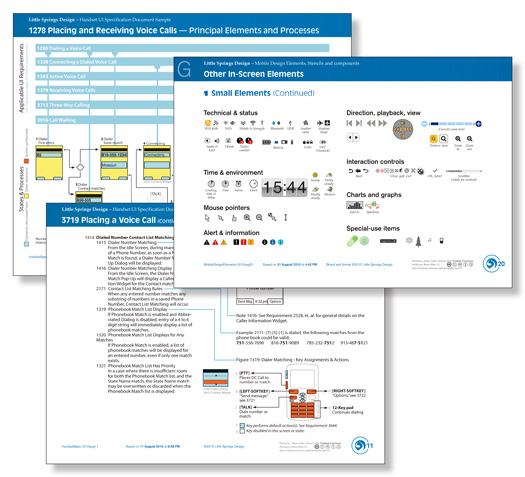
The Mobile Design Elements document is an internal document I have been maintaining for some five years, with stencils and components to help designers (and others) draw flow charts, interfaces and interactions. For the last three, I have been sharing the document with the whole community; it has been downloaded thousands of times by other designers, worldwide.
More recently I worked on documentation for a large US mobile operator. This project involved analyzing and re-organizing some 10,000 requirements, and developing new documentation to make it clearer what needs to be implemented, as well as improve maintenance. A sanitized version of this is available for download. This was also presented at the Design for Mobile 2010 conference.
I am also "adept enough" at other documentation, presentation and implementation technologies. I can specify, ask the right questions, guide technical teams, and even make things like this Flash interactivity demonstration for a browser design.
A concept not only explores new ideas, but helps create design, and communicates them to the project team.
Two widely different kinds of conceptual work are shown here. The colorful sketch is an illustration to accompany a white paper. A leading manufacturer of mobile handset hardware asked for 5-year visions on a number of emergerging technologies they had in the lab. The client had an idea what the technology could do, but needed concepts from a user experience point of view; how will these ideas be implemented and how might users employ them when available. The image shown is an illustration discussing augmented reality, specifically demonstrating social aspects of it. This is from 2008, so was much less obvious than it is now, with numerous AR applications available.
The remaining elements detail a mobile widget, which works the way users do instead of the way the handset or OS does. It specifically builds on the well-documented use of mobiles as alarm clock and wristwatch replacements, and of mobile internet use first and last in the day. This was built as an exercise, so while representative of actual work, is totally free to distribute. You can download the full Concept of Design document as the original Freehand MX file or as the PDF version.
Access to information, presentation, organization and interaction with it, is key to every site or application.
I led a redesign of the Weather Channel mobile website, intended to update it to include all the information from the desktop web, increase viewership and time on the site, and increase advertising revenue (their business model, in all channels). But the mobile context required a new method of accessing and organizing data. A clean sheet of paper approach was sold, and an IA model developed that aligned with the client's business goals. Information design, interaction and interface flowed directly from this, for a seamless experience. Branding was integrated as well, with information provided by the client, to assure the mobile product ties into the desktop website, the mobile application, and even the TV channels.
And all this had to be also done with a significant reduction in page size, and an absolute respect for the integrity of data presentation. With the most visited website in the US, and life & safety issues at hand, these were non-negotiable points. The first few pages of the whole deliverable are available as a PDF, if you want to take a look at how I work.
Experiences are end to end. Care, billing, opening the box... everything impacts customer perceptions of your brand.
Sprint had always had a muddled, confusing mess of account security, and the Nextel merger just made it worse. When the pretexting fiascos struck, I used it as an excuse to implement a ground-up redesign of the entire system. My design was based on sound security principles, using well-understood methods (like the way your bank works), simple setup and recovery processes, and exposing the account heirarchy to improve the customer experience.
II was able to work directly with company lawyers who then asked questions directly to the FCC Commissioners, to clarify and direct the regulations to be better for the consumer and easier to comply with.
And then I had to sell my bosses, and work up the chain to explain to executives why this was better, would solve problems for years and years, and would save effort in the mid-term even. This worked, and not only is it implemented today as designed, but I learned a lot more about how to communicate complex design to busy and non-technical management.